

They specialise in big posters showing lots of interconnected things, and they sometimes write up their process. The circle size also doubles as an indication of position and flow - you go from larger to smaller circles, so they don't need any other complexity-adding visual cues like arrowheads.Ī lot of the work done by PopChartLab is relevant. (the circle outlines and connecting lines could be much much more subtle, but they seem to have been weighted to complement the type and give everything except the central pint glass a more even texture). It turns a lot of categories into two types of node: products, and types, and the size of the node tells you the specificity of the type. Here's another similar example where the flow is moving through a hierarchy (most general > most specific). Possible improvements - there's no overall direction, with it going from the middle out - the lines could have directional information without adding noise by being very small subtle dotted chevrons (like >) instead of dots, so you could start anywhere and see where to go next without those direction cues distracting. The whole is complex but each part is clear. It's very clear what each element is, using clear-but-subtle hightlighting and variation that adds minimal noise. Using only black and white, it makes a complex diagram usable with a clear hierarchy between elements: Also think of figure-ground: the data should be the thing that is attended to in the foreground, the visual cues showing flow and category should be the background that people are aware of but not distracted by.įirst example, a typography decision flowchart poster (I'm sure some people will disagree with the content.). Think of the signal-to-noise ratio (sometimes called the data-ink ratio in the context of information graphics): the connections are visual guides, not data, so make them as subtle as possible without making them less easy to follow. Make the flow and connectivity as much of a background element as possible.Make the differences between types of element clear and simple with a clear hierarchy between them.So, complex flow diagrams and network diagrams with an emphasis on direction/flow and categories of node/element. But that's the really hard way to go, only try that if you have to.
ARCHITECTURE DIAGRAMS EXAMPLES HOW TO
If you can figure out how to adapt some of these into something user-friendly and directional, you could be on to a winner. If nothing suggested below based on node links works - if the thing in question is just too complex - here's an article by a respected data visualisation academic on some alternatives to the "node-link" concept as a base for network maps that data visualisation researchers have come up with. That in turn is a type of node-link network diagram, with added directionality: essentially, nodes, which can have categories, and connections, which can have direction.Īnything based on node links can turn into a messy 'hairball' when the complexity of what it's trying to represent increases.

It's a type of flow chart / process diagram with a focus on categories of element / node. Then, we'll look at some examples of designs that deal with similar challenges.

ARCHITECTURE DIAGRAMS EXAMPLES SOFTWARE
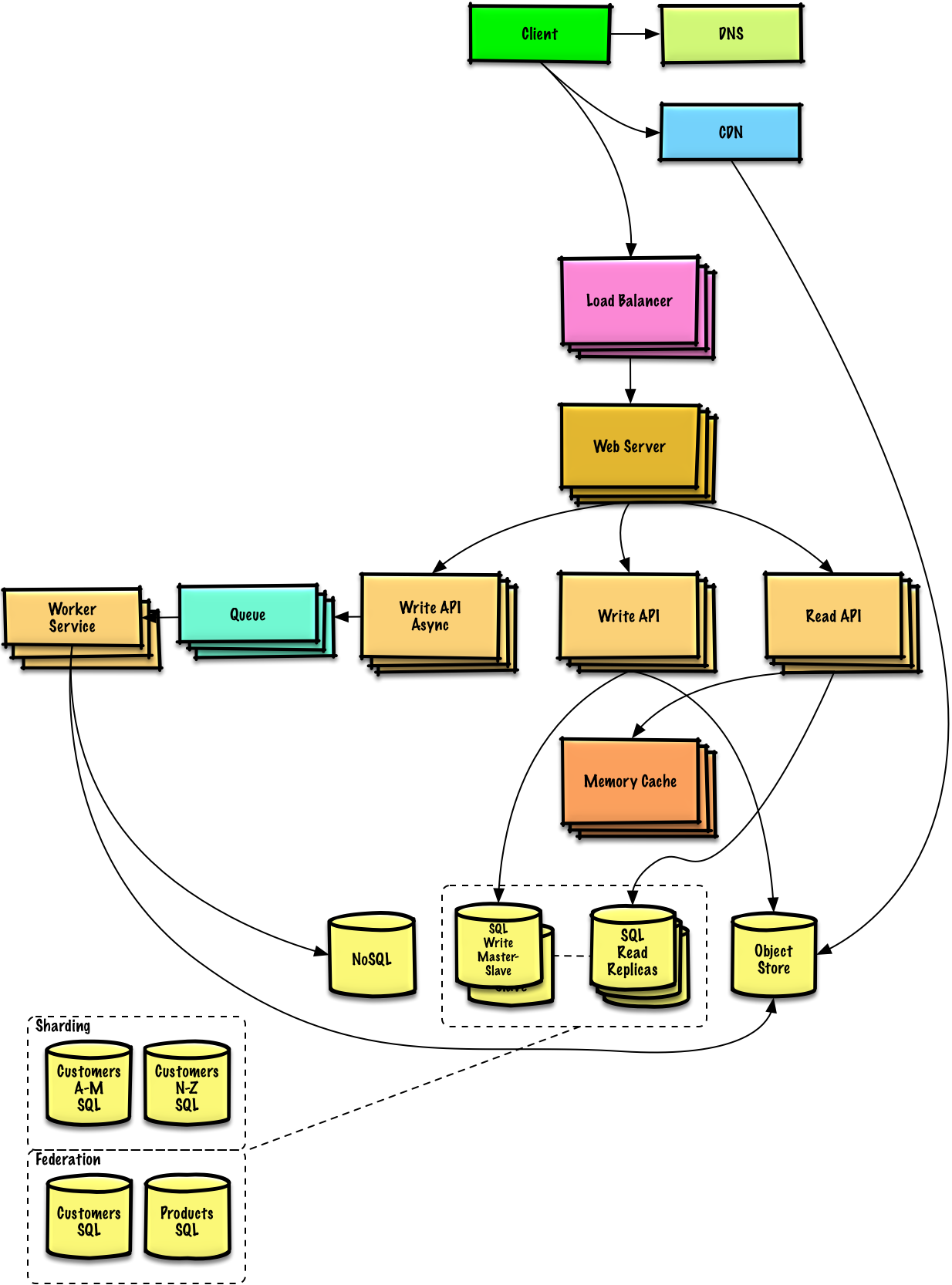
I can't think of any especially good software architecture diagrams that haven't had the data they show heavily simplified and cut down, but we can find some relevant stuff by first breaking down what a software architecture diagram is. The one (non-software) example I have found ( ) suffers (perhaps deliberately to demonstrate complexity) from a lot of the same problems as the above.Īre there any examples out there of aesthetically pleasing software architecture diagrams, or at least infographics which show complex process flows which would be useful inspiration? The few that contain arrows to depict some kind of flow tend to be much simpler than my needs. I've trawled through hundreds of infographics to find inspiration but most tend to consist of discrete visual elements related only by the overall concept and gestalt principles. Some examples of software architecture diagrams which demonstrate this: Whilst these diagrams convey the relevant information, they often leave much to be desired from the perspective of aesthetics. I spend a fair amount of time drawing diagrams of software architecture which usually consist of variations on boxes connected with arrows.


 0 kommentar(er)
0 kommentar(er)
